Siz de bir web sitesi sahibi olarak, ziyaretçilerinizin sizinle kolayca iletişim kurmasını istemez misiniz? WordPress siteler için geliştirilmiş harika bir çözüm sunuyorum. Bu eklenti, web sitenizin ziyaretçilerinin hızlıca WhatsApp üzerinden size mesaj göndermelerine olanak tanırken, aynı zamanda hafif, ücretsiz ve tamamen özelleştirilebilir bir deneyim sunar.
WordPress İçin WhatsApp İletişim Eklentisi Nedir ?
Bu eklenti, WordPress sitelerinizin isteğe bağlı olarak sağ altında veya sol atında bir Whatsapp butonu ekleyerek ziyaretçilerinizin sizlere hızlı bir şekilde ulaşmasınız sağlar. Eklenti tamamen ücretsiz olması ve hafif alt yapısıyla sitenizi yormadan hızlıca çalışır.
Neden WhatsApp İletişim Eklentisi?
Eklentimin özellikleri şunlardır.
| Eklenti Özellikleri | Açıklama |
|---|---|
| Ücretsiz Kullanım | Eklentiyi ücretsiz olarak indirip kullanabilirsiniz. |
| Değiştirilebilir İcon | İcon görselini kolayca değiştirebilirsiniz. |
| Özelleştirilebilir Boyutlar | Butonun boyutunu ihtiyaca göre ayarlayabilirsiniz. |
| Telefon Numarası İle Entegre | WhatsApp ile iletişim kurabilmek için telefon numarasını kullanır. |
| Hafif ve Hızlı | Sitenizi yavaşlatmadan çalışır ve hızlı yanıt verir. |
| Göster/Gizle Özelliği | Butonu ihtiyaca göre gösterip veya gizleyebilirsiniz. |
Whatsapp Buton Eklenti Nasıl Kurulur ?
Eklentiyi Google Drive’a yükledim oradan indirebilirsiniz, yakın zamanda wordpress’in eklenti kütüphanesine yüklenecektir.

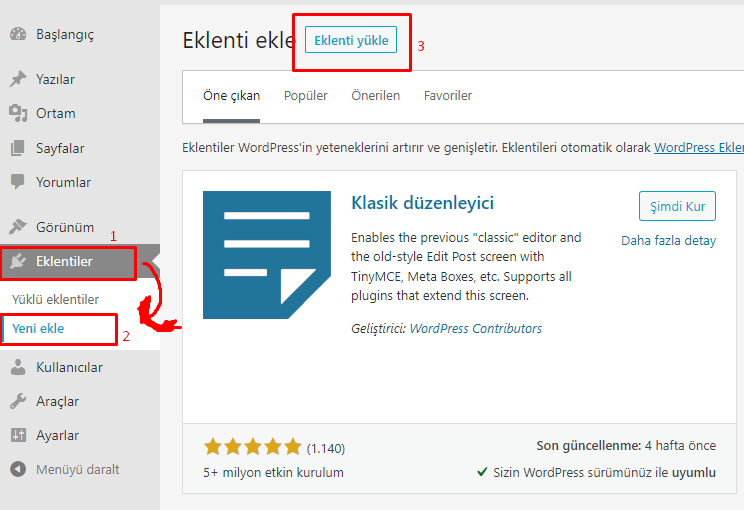
WordPress yönetim panelinden ” Eklentiler ” -> ” Yeni ekle ” alanına gidiniz. Açılan sayfanın üst kısmında bulunan ” Eklenti Yükle” düğmesine tıklayarak yükleme alanını açınız.

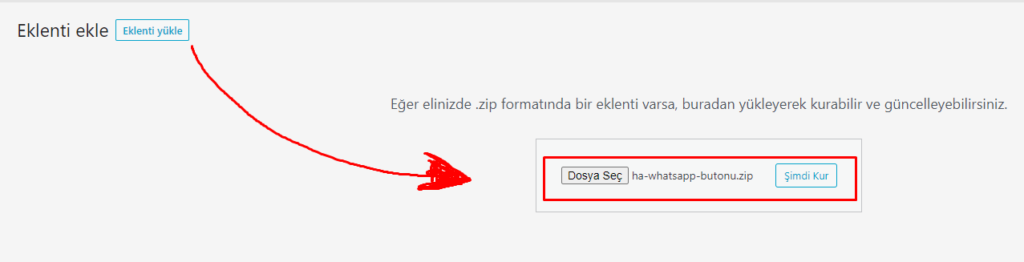
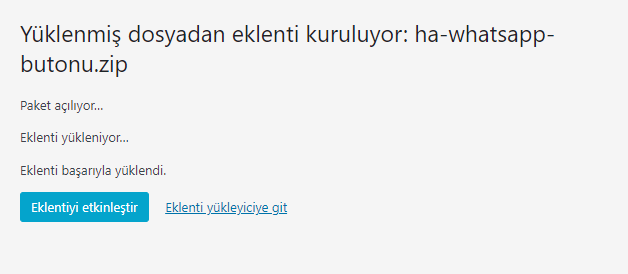
Yukarıda indirme linkini verdiğim “ha-whatsapp-butonu” adlı zip dosyasını seçerek ” Şimdi Kur” butona tıklayarak eklentiyi kurunuz. Burada hosting hızınıza göre biraz bekleyiniz.

Yukarıdaki adımları doğru yaptığınızda eklentiniz başarılı bir şekilde kurulmalı ve görseldeki gibi bir sonuca gelmelisiniz. ” Eklentiyi Etkinleştir ” diyerek eklentiyi aktif edin.

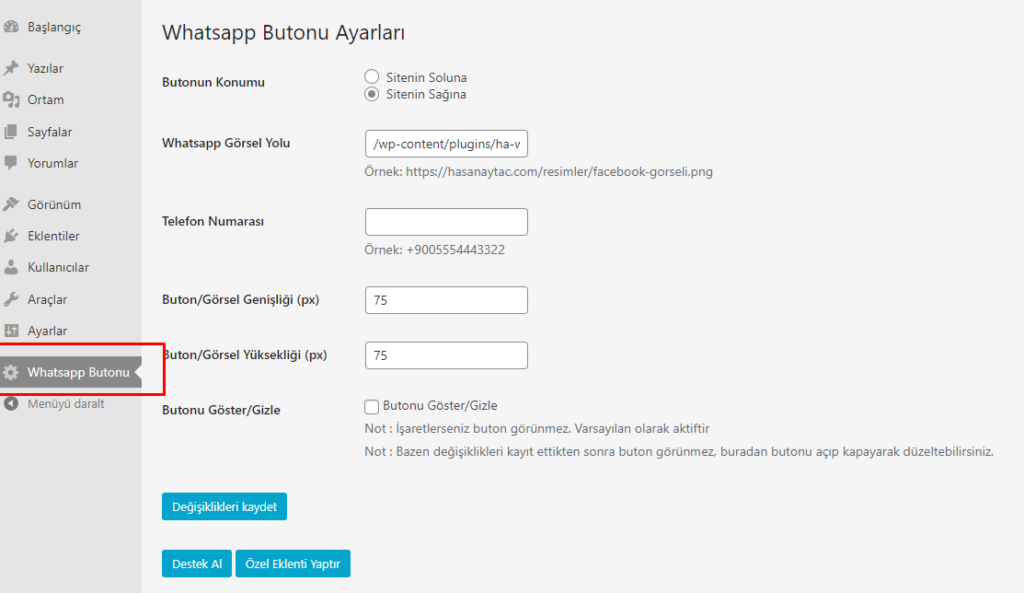
Tüm işlemleri tamamladıktan ve eklentiyi aktif ettikten sonra WordPress sol menüsünde ” Whatsapp Butonu ” menüsünü görmelisiniz. Buraya tıkladıktan sona artık istediğin gibi özellikleri değiştirebilir ve butonu aktif edebilirsiniz. İşte bu kadar kolay !
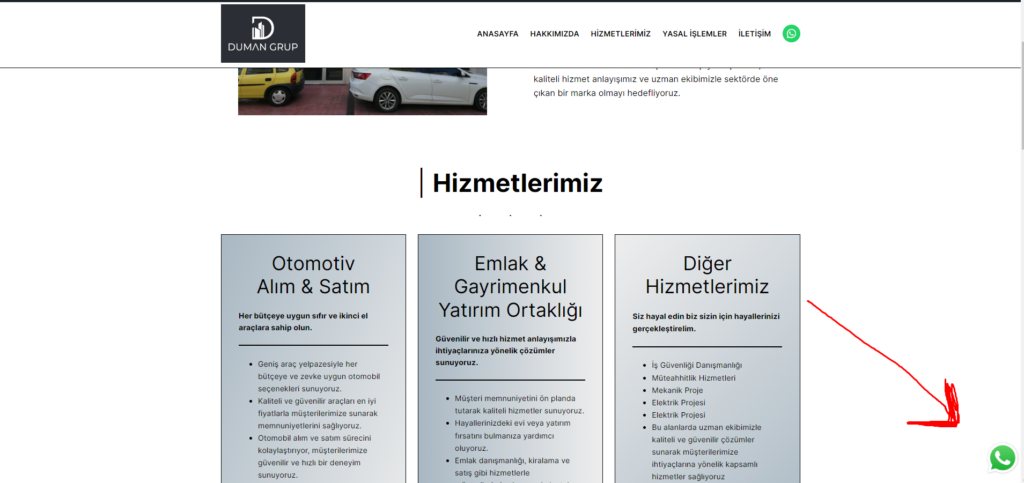
Butonun aktif edildiği örnek bir site görüntüsü :

WordPress Whatsapp İletişim Eklentisinin Kodları
Evet arkadaşlar, eklentinin kodlarını “açık kaynak” mantığı ile paylaşıyorum. Eklentiyi istediğiniz gibi düzenleyebilir ve kullanabilirsiniz. Eğer eklentinin kodlarını değiştirip kullanacaksanız lütfen atıfta bulunmayı unutmayın.
WordPress Whatsapp İletişim Eklentisinin Kaynak Kodları
<?php
/**
* Plugin Name: Whatsapp İletişim Butonu
* Description: Kullanıcıların Whatsapp ile en hızlı şekilde sizlere ulaşmasını sağlayan en basit ve hafif WordPress Eklentisi.
* Version: 1.26
* Author: Hasan AYTAÇ
* Author URI: http://www.hasanaytac.com.tr
*/
function whatsapp_butonu_menu() {
add_menu_page(
'Whatsapp Butonu',
'Whatsapp Butonu',
'manage_options',
'whatsapp-butonu-settings',
'whatsapp_butonu_settings_page'
);
}
add_action('admin_menu', 'whatsapp_butonu_menu');
function whatsapp_butonu_settings_page() {
?>
<div class="wrap">
<h2>Whatsapp Butonu Ayarları</h2>
<form method="post" action="options.php">
<?php settings_fields('whatsapp-butonu-settings-group'); ?>
<?php do_settings_sections('whatsapp-butonu-settings-group'); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Butonun Konumu</th>
<td>
<input type="radio" name="whatsapp_butonu_position" value="left" <?php checked('left', get_option('whatsapp_butonu_position')); ?>> Sitenin Soluna<br>
<input type="radio" name="whatsapp_butonu_position" value="right" <?php checked('right', get_option('whatsapp_butonu_position')); ?>> Sitenin Sağına
</td>
</tr>
<tr valign="top">
<th scope="row">Whatsapp Görsel Yolu</th>
<td>
<input type="text" name="whatsapp_butonu_image_url" value="<?php echo esc_attr(get_option('whatsapp_butonu_image_url')); ?>">
<p class="description">Örnek: https://hasanaytac.com/resimler/facebook-gorseli.png</p>
</td>
</tr>
<tr valign="top">
<th scope="row">Telefon Numarası</th>
<td>
<input type="text" name="whatsapp_butonu_phone" value="<?php echo esc_attr(get_option('whatsapp_butonu_phone')); ?>">
<p class="description">Örnek: +9005554443322</p>
</td>
</tr>
<tr valign="top">
<th scope="row">Buton/Görsel Genişliği (px)</th>
<td>
<input type="text" name="whatsapp_butonu_width" value="<?php echo esc_attr(get_option('whatsapp_butonu_width', '75')); ?>">
</td>
</tr>
<tr valign="top">
<th scope="row">Buton/Görsel Yüksekliği (px)</th>
<td>
<input type="text" name="whatsapp_butonu_height" value="<?php echo esc_attr(get_option('whatsapp_butonu_height', '75')); ?>">
</td>
</tr>
<tr valign="top">
<th scope="row">Butonu Göster/Gizle</th>
<td>
<input type="checkbox" name="whatsapp_butonu_enabled" value="1" <?php checked('1', get_option('whatsapp_butonu_enabled')); ?>>Butonu Göster/Gizle
<p class="description">Not : İşaretlerseniz buton görünmez. Varsayılan olarak aktiftir</p>
<p class="description">Not : Bazen değişiklikleri kayıt ettikten sonra buton görünmez, buradan butonu açıp kapayarak düzeltebilirsiniz.</p>
</td>
</tr>
</table>
<?php submit_button(); ?>
</form>
<p><a href="http://www.hasanaytac.com.tr" class="button-primary" target="_blank">Destek Al</a> <a href="http://www.hasanaytac.com.tr/iletisim" class="button-primary" target="_blank">Özel Eklenti Yaptır</a></p>
</div>
<?php
}
function whatsapp_butonu_register_settings() {
register_setting('whatsapp-butonu-settings-group', 'whatsapp_butonu_position');
register_setting('whatsapp-butonu-settings-group', 'whatsapp_butonu_image_url', ['default' => '/wp-content/plugins/ha-whatsapp-butonu/resimler/WhatsApp.svg.webp']);
register_setting('whatsapp-butonu-settings-group', 'whatsapp_butonu_phone');
register_setting('whatsapp-butonu-settings-group', 'whatsapp_butonu_width', ['sanitize_callback' => 'absint']);
register_setting('whatsapp-butonu-settings-group', 'whatsapp_butonu_height', ['sanitize_callback' => 'absint']);
register_setting('whatsapp-butonu-settings-group', 'whatsapp_butonu_enabled', ['sanitize_callback' => 'absint']);
if (isset($_GET['settings-updated'])) {
if ($_GET['settings-updated'] == 'true') {
add_settings_error('whatsapp-butonu-notices', 'whatsapp-butonu-success', 'Başarıyla kayıt edildi.', 'updated');
} else {
add_settings_error('whatsapp-butonu-notices', 'whatsapp-butonu-error', 'Kaydetme işlemi başarısız.', 'error');
}
}
settings_errors('whatsapp-butonu-notices');
}
add_action('admin_init', 'whatsapp_butonu_register_settings');
function display_whatsapp_butonu() {
$position = get_option('whatsapp_butonu_position');
$image_url = get_option('whatsapp_butonu_image_url', '/wp-content/plugins/ha-whatsapp-butonu/resimler/WhatsApp.svg.webp'); // Varsayılan görsel URL'si
$phone = get_option('whatsapp_butonu_phone');
$width = get_option('whatsapp_butonu_width', '75');
$height = get_option('whatsapp_butonu_height', '75');
$enabled = get_option('whatsapp_butonu_enabled', '1');
// Z-index değeri
$z_index = 999;
if ($enabled === '1') {
if ($position === 'left') {
$style = 'left: 0;';
} else {
$style = 'right: 0;';
}
echo '<div style="position: fixed; bottom: 20px; ' . $style . ' width: ' . $width . 'px; height: ' . $height . 'px; z-index: ' . $z_index . ';">';
echo '<a href="https://wa.me/' . $phone . '" target="_blank"><img src="' . $image_url . '" alt="WhatsApp" width="' . $width . '" height="' . $height . '"></a>';
echo '</div>';
}
}
add_action('wp_footer', 'display_whatsapp_butonu');
Eklenti İle İlgili Sık Sorulan Sorular
Hayır, bu eklenti tamamen ücretsizdir. Dilediğiniz gibi site veya sitelerinizde kullanabilirsiniz.
Bu eklenti en hafif ve basit olarak tasarlanmıştır. Sitenizde bir yük oluşturmaz.
Benimle ” WP İletişim Butonu ” sayfasının yorumlar bölümünden iletişime geçerek sorununuz dile getirebilirsiniz. Müsait zamanlarımda sizlere yardımcı olmak isterim.